Lesson 059 – グラフのデザインタブについて
棒グラフ、円グラフ、折れ線グラフと、ここまで3つのグラフを見てきました。
前3つの Lesson では、初期設定のままグラフを表示しただけに留まりましたが、グラフの加工方法について少し勉強をしていきましょう。
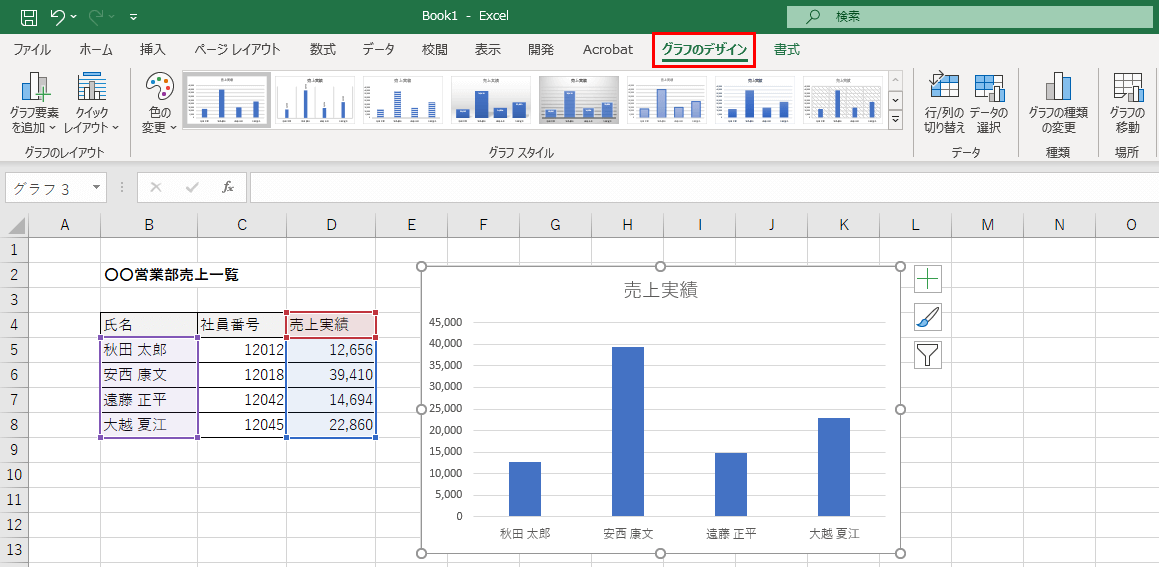
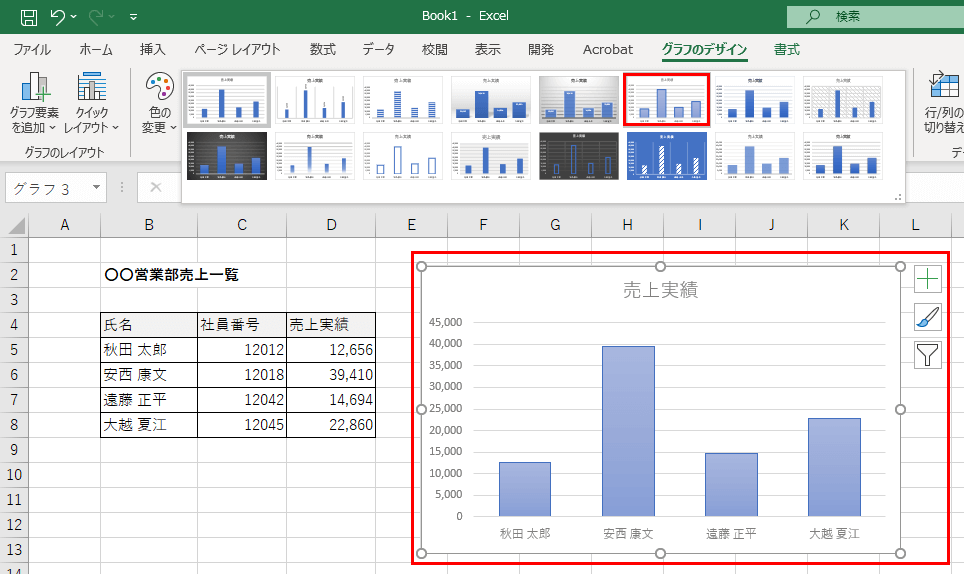
グラフをクリックしていると、「グラフのデザイン」タブが表示されます。こちらをご覧ください。このタブは、グラフを選択したときだけに表示されるタブです。

棒グラフの説明で使用したサンプルデータを再利用していきましょう。棒グラフ作成ボタンを押したとき、上記のようなデザインとなっていました。
2025年現在の Microsoft365 では長年続いていたテーマ「Office」のデザインが旧式となり、新デザインの配色となっています。ですので、キャプチャは旧デザインとなりますが、操作内容は同じですので、そのままご一読ください
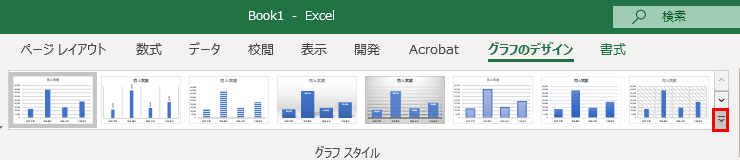
グラフのデザインタブには、様々なデザインが登録されています。こちらの下向き三角で、グラフスタイルをのぞいてみましょう。

この中で自分の好みにマッチしたものがあれば、そちらをクリックします。

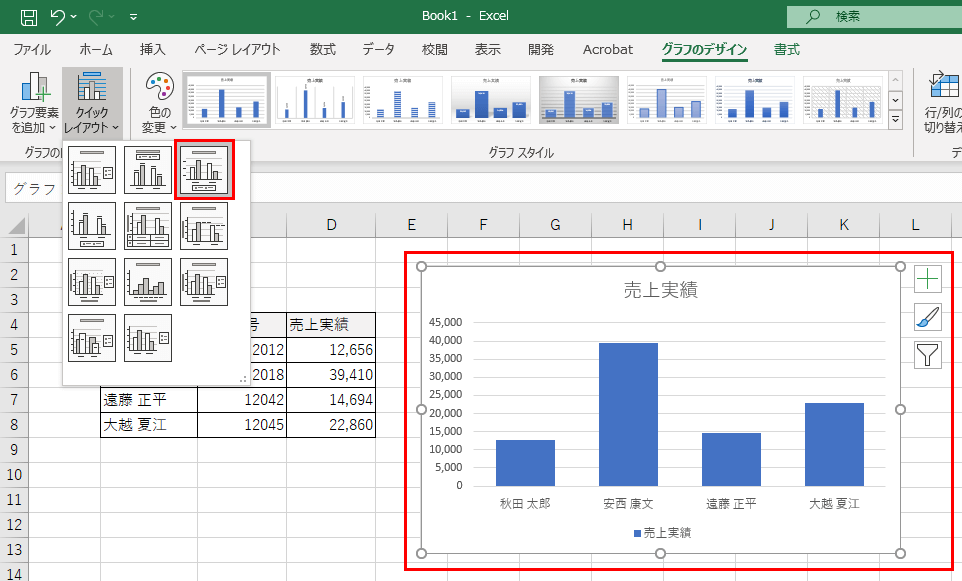
グラフのデザインが変更されました。
続いて、左側のクイックレイアウトからレイアウトを変更してみましょう。こちらもパターンが登録されていますので、自分の好みにあったものを選んでみてください。

グラフスタイルとクイックレイアウトで、組み合わせパターン豊富なグラフデザインを作成できます。
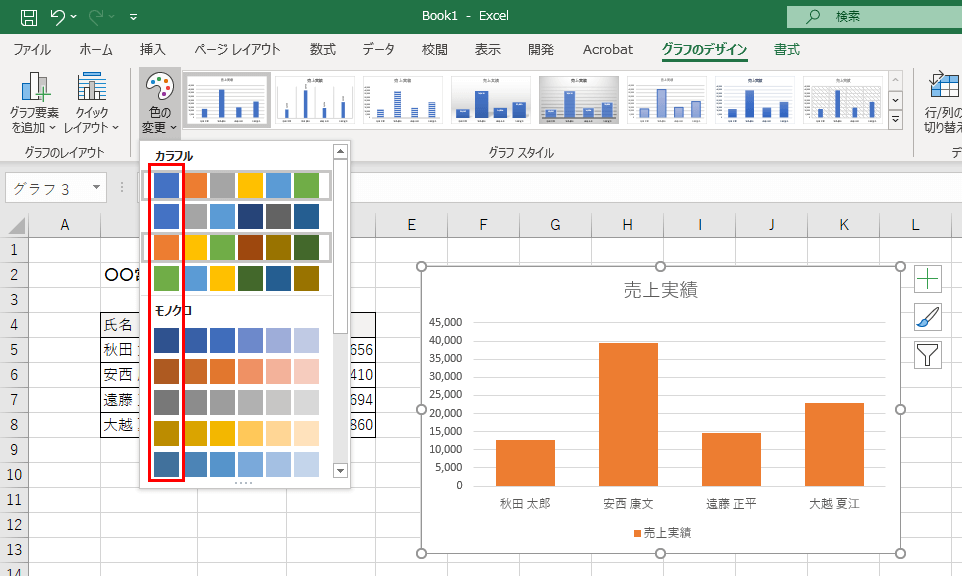
次は「色の変更」を行い、グラフのカラーバリエーションを見てみましょう。
カラフルの項目、上から三番目を選択しました。 要素が1つしかないので、赤枠の色のみが適応されます。
上から3番目なので、オレンジ色になりますよね。

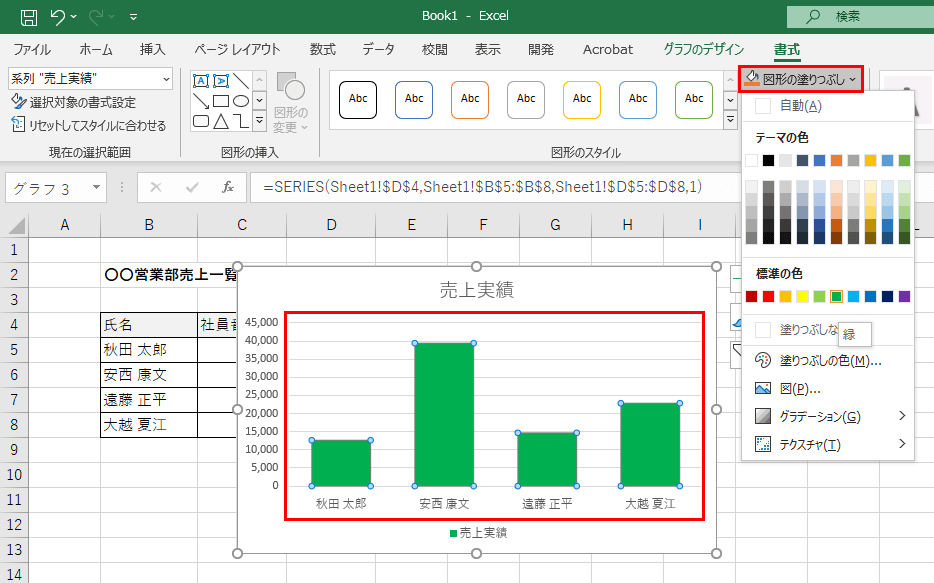
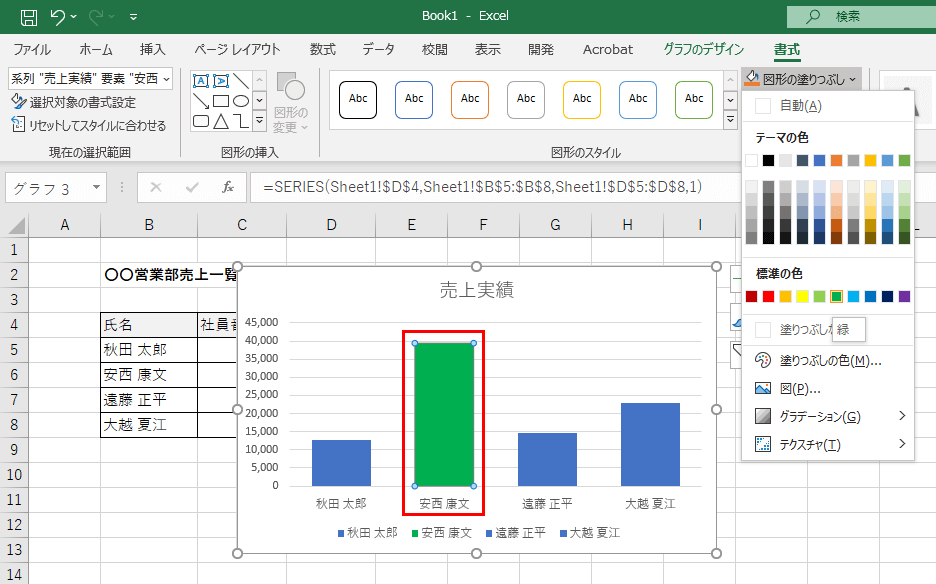
もし、自分で色を選択したい場合は、「書式」 タブより「図形の塗りつぶし」を行います。
棒グラフの棒をどれか1回クリックすることで、棒グラフの棒にハンドルを付けることができます。 ハンドルをつけたら「図形の塗りつぶし」より色の変更が可能です。

好きなグラフの色を設定できますね。
ちなみに、特定の棒グラフに対してシングルクリックを2回すると、1つの棒グラフだけフォーカスをあてることができます。

特定の棒グラフだけ色を変更して強調表示したいときは、こちらの操作が便利です。
グラフは Excel が出力するデフォルトのデザインでは、物足りないことも多いでしょう。コーポレートカラーにグラフの配色を合わせることもあります。
時間のあるときに、普段使いのグラフの配色を見出しておくといいかもしれません。デザインに時間をかけていられませんからね。
Lesson 059 では、グラフのデザイン変更についてのお話でした。