IEのためのCSS。Windows7と10でIE11の表示が崩れた原因は游明朝だった。
Excelの講師だけではなく、Web制作もしています。
今回のクライアント様はIE対応必須とのことで、レスポンシブデザインに加えて工数の多く掛かる面倒な案件……といってはいけないのですが、IE対応が必須となるとCSS制作が極めて面倒です…。
当サイトはもはやIEユーザーを無視しております。
IEではもうインターネットの閲覧ができない! という時代になればいいのに、と100万回ぐらい思いました。今回どつぼにハマったのは、こちらの明朝体でした。

このようなデザインで、上と下にボーダーラインが必要な見出し1です。
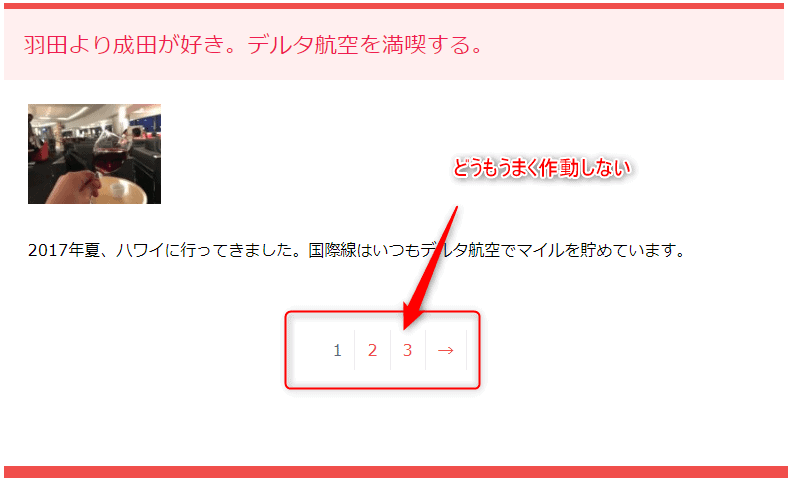
Chrome Safari Firefox Windows10でのIE11でなんら問題がなかったのですが、ずれています! と何度もご指摘を受けて、ずっと?な状態でした。
正直、全ブラウザで確認しているので、ずれているはずはない! とばかり思っていたのですが、キャプチャを送っていただくと、やはりずれていました。

IE用のCSSは書いたし、どうしてだどうしてだ! とずっと悩んでいたら、閲覧側はWindows7のIEということだったんですね。
開発環境で、Windows7マシンはもうありません。確認をしたくても、Windows10上ではできない。Macなんかじゃ到底確認できないわけですし……さあさあどうしたものか。
Windows7からWindows10になってできた新しいフォントと言えば「游明朝・游ゴシック」。IEでpaddingのバグはよく聞きますが、ああそうかと気づいたのが、朝の満員電車の中でした。
font-familyを見てみると「Yu-Mincho」となんら不思議にも思わず書いていたので、これが原因でした。「游明朝、IE」で調べるとすこぶる出てきましたからね。游明朝というキーワードにたどり着けなかったために、かなりの時間をロスしてしまいました。
ずっとpaddingが原因だと思っていましたから…。

百戦錬磨のWeb制作者なら、知っていて当然のものだとは思います。これを知らなかったことに、たいそう恥ずかしくなりました…。私もほんと、まだまだひよっこですね。
Yu-Minchoをすべてserifに切り替えて、Chrome Safari FirefoxではYu-MinchoになるようにCSSを再設定します。それできちんと出力ができました。
同じようにどつぼにハマってしまう制作者様がいないよう、メモ書きしておきます。マイクロソフトさん、お願いですからIEをWindowsアップデートで強制的にEdgeにしてください。